Im nächsten Teil meiner kleinen Beitragsreihe zur Entwicklung meiner TYPO3-Extension sm_employeelist behandle ich den ersten Entwurf der Extension im Extension Kickstarter.
Der Kickstarter
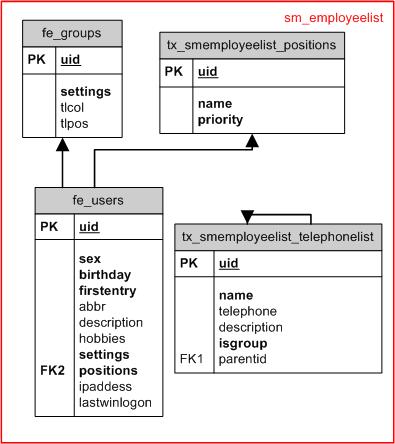
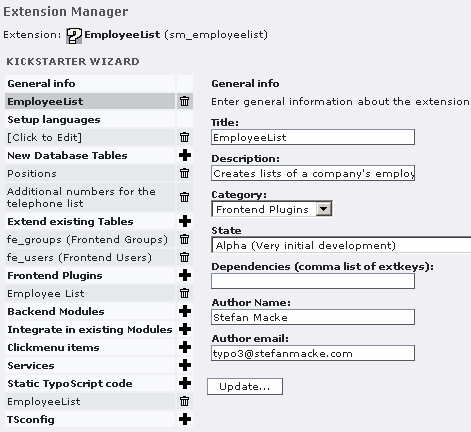
Zunächst habe ich die Extension anhand des ERM im Kickstarter modelliert. Dadurch werden die richtigen Bezeichnungen für die Datenbankfelder verwendet und man kann schon einige Funktionen nutzen, die TYPO3 zur Einschränkung der Benutzereingaben bietet (z.B. gültige Datumswerte oder nur Text etc.). Die Konfiguration ist nicht allzu aufwändig und selbterklärend. Als erstes sollte man jedoch die zusätzlichen Sprachen auswählen, damit man nicht alle Felder mehrmals durchgehen muss, nur um die Bezeichnungen in anderen Sprachen nachzutragen.

Wie man sieht, gibt es nur ein einziges Plugin: Mitarbeiterliste (bzw. Employee List). Da mit der Extension sm_employeelist ausschließlich Listen erzeugt werden, die sich lediglich in der Darstellung unterscheiden, habe ich mich entschieden, die Konfiguration mittels FlexForms vorzunehmen und nicht mehrere Extensions zu erstellen. Dadurch entfallen auch Probleme beim Zusammenspiel der einzelnen Listen, die teilweise aufeinander verlinken (sollen).
Ich habe schon einmal statischen TypoScript-Code hinzugefügt, da die Extension natürlich über TYPO3-interne Funktionen gesteuert werden soll. Das TypoScript, das hierfür mindestens nötig ist, wird in zwei Textdateien eingetragen und bei der Installation der Extension TYPO3 hinzugefügt.
Anmerkungen
- Datumsangaben vor 1970 sind mit dem TYPO3-Feld Date nicht möglich. Hier musste ich einen String input, advanced verwenden und diesen mittels ”Evaluate value to: Date” versehen. Das hat gegenüber einem simplen String input den Vorteil, dass ich mir keine Gedanken über durch Benutzer fehlerhaft eingetragene Werte machen oder den String manuell auseinanderpflücken muss, und einfach die date()-Funktion aus PHP nutzen kann.
- Die Zuordnung zu Positionen geschieht mit Hilfe von Database relation. Dabei habe ich zunächst True M-M relations aktiviert, damit ich nachher besser die Mitarbeiter je Position auslesen kann, dies habe ich jedoch ”’wieder rückgängig gemacht”’, da die Zuordnung zu den Benutzergruppen auch nicht so abgebildet ist.
- Die Einstellungen, in welchen Listen die Mitarbeiter/Abteilungen auftauchen sollen, habe ich über Checkboxes, x Boxes in a row abgebildet. Dieser Feldtyp bildet die Wahlmöglichkeiten direkt als Flag-Feld ab, genau so wie ich es haben wollte.
Feintuning
Icons
Nachdem die Bearbeitung im Kickstarter abgeschlossen war, konnte das manuelle “Feintuning” der Extension beginnen. Zunächst habe ich mir ein paar nette Icons ausgesucht, die die neuen Datensätze (Positionen und Telefonlisteneinträge) und die Extension selbst verschönern. Dabei habe ich auf die excellenten Sammlungen des Tango Desktop Projects und von Drunkey Love zurückgegriffen. Die entsprechenden Icons liegen im Root-Verzeichnis der Extension und können einfach überschrieben werden: ext_icon.gif für die Extension und icon_tx_smemployeelist_* für die Datensätze.
Angepasste Dateien
- ext_emconf.php
- Als ersten Schritt habe ich die Datei ext_emconf.php ein wenig angepasst, aber nichts Weltbewegendes verändert. Einfach mal die Parameter durchschauen und wenn gewünscht was eintragen: die sind selbsterklärend.
- ext_localconf.php
- In der Datei ext_localconf.php habe ich für die Zeit der Entwicklung das Caching abgeschaltet. Dies geschieht durch folgende Codezeile:
$TYPO3_CONF_VARS['EXT']['extCache'] = 0;
Im nächsten Teil der Beitragsreihe wird es um die erste Programmierung in der vom Kickstarter erstellten Extension gehen…