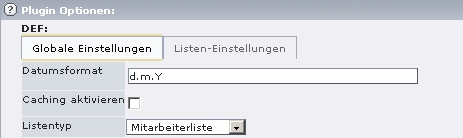
Zunächste hatte ich vor, meine Extension mittels TypoScript konfigurierbar zu machen, aber mittlerweile bin ich auf die komfortableren Flexforms umgestiegen. Diese bieten dem Benutzer im Backend eine Konfigurationsmöglichkeit, die z.B. so aussehen kann:

Das sieht doch ein wenig benutzerfreundlicher aus, als einige TypoScript-Zeilen im Template. Außerdem kann ich damit jedes Plugin direkt beim Einfügen konfigurieren und muss nicht noch zusätzlich das Template der gesamten Seite (oder evtl. ein Untertemplate) ändern.
Wie das Ganze funktioniert steht im TYPO3Wiki. Man muss nur darauf achten, dass die Übersertzungstexte heutzutage nicht mehr aus der locallang_db.php geholt werden, sondern aus der locallang_db.xml. Man kann allerdings einfach die Endungen in den Beispielen ändern und es funktioniert.
Ich habe mich recht eng an die beschriebene Vorgehensweise gehalten. Nur dass ich die ausgelesenen Werte aus der Flexform im Array $this->conf unter Index flexform abgelegt habe. So sind diese sofort im gesamten Plugin nutzbar, da das Konfigurations-Array global zur Verfügung steht.





