Ich nutze seit längerer Zeit das Addon Foxmarks für den Firefox, mit dem man seine Bookmarks auf all seinen Rechnern (Privat, Firma, Laptop etc.) im Hintergrund synchronisieren kann (z.B. mit dem eigenen FTP-Server). Das Addon ist wirklich super, da gibt es nichts zu meckern. Doch fehlte mir als kleines I-Tüpfelchen noch die Möglichkeit, die Bookmarks als HTML-Seite anzeigen zu lassen, um auch ohne Firefox mit installiertem Foxmarks-Addon meine Bookmarks im Internet aufrufen zu können.
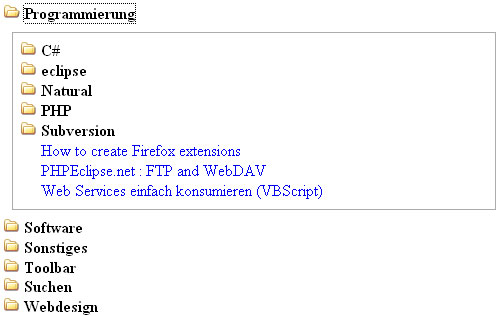
Foxmarks speichert die Bookmarks als XML-Datei auf meinem FTP-Server. Für die Umwandlung in HTML habe ich nun eine XSLT-Datei erstellt, die unter Zuhilfenahme des JavaScripts aus dem WP-XBEL-Plugin für WordPress eine HTML-Seite ähnlich meiner Bookmark-Seite erzeugt. So sieht die fertige Seite aus (bereits mit ein wenig CSS “verschönert”):

Update: Anzeige der JSON-Datei (2008-05-11)
Da die aktuelle Foxmarks-Version die Bookmarks nicht mehr als XML, sondern als JSON abspeichert, funktioniert meine XSLT-Datei nicht mehr. Ich habe allerdings ein kleines PHP-Script entwickelt, das diese Aufgabe nun übernimmt: Firefox-Bookmarks aus Foxmarks anzeigen (JSON-Datei).
Download
Das komplette Paket mit XSLT- und CSS-Datei, sowie den beiden Bildern für die Ordner kann man hier herunterladen: Foxmarks-Bookmarks per XSLT in HTML umwandeln
Nun muss man seiner foxmarks.xml-Datei nur noch die folgende Zeile hinzufügen (wie man das macht, lasse ich mal dahingestellt):
<?xml-stylesheet type="text/xsl" href="foxmarks.xslt"?>






und schon kann man sich das ganze automatisch anzeigen lassen. einfach in eine php datei und los:
<?php
header(‘Content-type: text/xml’);
$TXT=file_get_contents(“foxmarks.xml”);
$search=””;
$replace=””;
$TXT=str_replace($search,$replace,$TXT);
echo $TXT;
?>
Ähem… dein Script gibt doch einfach nur die XML-Datei aus!?
<?php header('Content-type: text/xml'); $TXT=file_get_contents("foxmarks.xml"); $search="<?xml version=\"1.0\" encoding=\"UTF-8\"?>"; $replace="<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n<?xml-stylesheet type=\"text/xsl\" href=\"foxmarks.xslt\"?>"; $TXT=str_replace($search,$replace,$TXT); echo $TXT; ?>So. Habe die Kommentare mal bearbeitet. Oben steht nun die funktionierende Version. Danke Blender/foxmark!
Hi, mal ne Frage, da ich das leider nicht so recht hinbekomme. Also, ich lade mir mit Foxmarks die Lesezeichen auf meinen eigenen Server, das hat geklappt. Dort habe ich nun die XML-Datei. Nun kopiere ich mir deine XLST-Datei sowie die CSS-Datei und die Bilder ebenfalls auf den Server und ändere die XML-Datei mit dem Code-Schnippsel ab. Brauche ich jetzt noch das Javascript aus dem WP-XBEL-Plugin? Wenn ich eine PHP-Seite anlege und den Code aus obigem Kommentar einfüge, klappts auch nicht. Ich befürchte aber, dass es an der foxmarks.xml-Datei liegt, dort wird nämlich ein Fehler angezeigt, am Anfang fehlt (meiner Ansicht nach) eine Klammer < vor dem RDF, aber selbst mit Klammer meckert er dann “XML-Verarbeitungsfehler: Präfix nicht an Namespace gebunden”.
Wäre für Hilfe dankbar!
Sorry, noch ein PS: die Datei wp-xbel.js finde ich nirgends, die war in dem Paket gar nicht dabei.
Hast du die XML-Datei von Foxmarks schonmal direkt im Browser geöffnet? Durch die eingefügte Zeile verweist du auf das XSLT und der Browser sollte die XML-Datei automatisch als HTML-Seite ausgeben. Das Javascript brauchst du nicht, da es in die XSLT-Datei eingebettet ist.
Hi, ja, bin da auch schon ein wenig weiter gekommen. Der IE7 zeigts mir jetzt bereits an, FF aber leider noch nicht, da kommen die besagten Fehler. Versteh ich nicht. Gefällt mir nämlich 1A und ich würde das auch gerne verwenden. Was ich auch komisch finde. Wenn ich mit Foxmarks die XML-Datei auf meinen eigenen FTP hochlade, dann stimmt die nicht und spuckt oben besagte Fehler aus. Rufe ich die Datei aber über sync.foxmarks…. auf und speicher mir die dann, klappts … im IE immerhin. MIST.
OK, Fehler behoben, lag am UTF-8 Encoding. Kenn mich da zuwenig aus, aber wenn ich es rausnehme, klappt alles. IE ist da wohl nicht so pingelig, schön dass es FF gibt, jetzt flutscht alles. Warum allerdings die Erweiterung beim Hochladen auf meinen eigenen Server Mist baut ist mir weiterhin schleierhaft.
Sorry für die viele Kommentare, tolle Sache allerdings, habe ich länger danach gesucht. Vielleicht helfen meine Kommentare ja jemand anderem.
Hallo zusammen! Ich habe mal eine Anfängerfrage: Foxmarks speichert die Bookmarks nicht im xml-Format auf meinem Server, sondern schreibt folgenden String ‘{“commands”:[{“action”:”insert”,”nid”:”ROOT”,”args”:{“ntype”:”folder” … ‘ usw. in die angegebene Datei. Wie bringe ich ihm bei, dass ich gerne xml haben möchte? Sonst klappt’s ja nicht mit Deiner XSLT … Oder?
Gruß, Christian
Mh… in der neuen Version von Foxmarks werden die Bookmarks als JSON gespeichert und nicht mehr als XML. Ich weiß leider nicht, ob du das Format ändern kannst. Notfalls musst du eine ältere Version von Foxmarks einsetzen.
JSON-formatierte Foxmarks darstellen (ungetestet!):
http://wiki.foxmarks.com/wiki/Talk:Foxmarks:_Frequently_Asked_Questions#View_self-hosted_foxmarks.json_files_online
Pingback:Firefox-Bookmarks aus Foxmarks anzeigen (JSON-Datei) » Stefan Macke